Você irá precisar de Photoshop, esta é uma ótima ferramenta para auxiliar o web designer, destaquei a palavra auxiliar pois existem muitos web designers que apenas utilizam o photoshop e geram o html através do photoshop, assasinando todos os padrões web, pois infelizmente o photshop gera um html bem fraco.
Então, vamos abrir o Photoshop neste caso estou usando a versão CS3, mas qualquer versão você poderá fazer.
Crie um documento com as resoluções (1024x768), foi escolhida esta resolução pois atualmente 80% da internet utiliza esta resolução.
Deixe a cor #7fa6ee como primária na sua paleta
Em seguida você irá escolher a ferramenta
Faça um "traço" com a ferramente na imagem da forma como mostra abaixo, isto definirá a área de degradê (Se for necessário clique na imagem para ampliar).
Ao soltar o mouse o photohop criará veja como ficou
Agora é a hora de diminuir esta imagem para que sua página com fundo degradê não fique pesada. Para isso acesse Image->Image Size... (crtl + alt + i).
Ao clicar uma janela é aberta, altere o width (largura) da imagem para 1
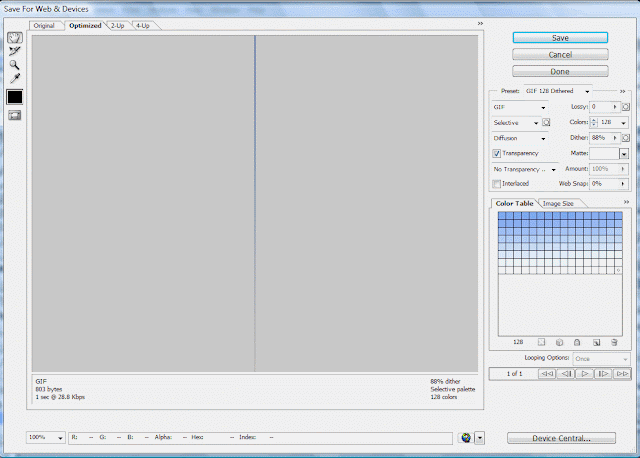
Agora depois de alterar a largura da imagem é só salva, agora vai uma das melhores dicas para você deixar seu site leve, SEMPRE salve as imagens em File -> Save for Web & Devices repare o parâmetros Preset para GIF para definir o tipo da imagem e salve-o com fundo.gif.
Agora que já temos a imagem de fundo, vamos por a mão na massa. Crie um documento HTML em branco.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Web Como um todo! me ensinou - Meu primeiro fundo degradê Vertical</title>
</head>
<body>
<a href="http://webcomoumtodo.blogspot.com" title="Web Como Um Todo!">Web Como Um Todo!</a>
</body>
</html>
Crie um documento CSS denominado wcut.css com o código abaixo, onde definirá propriedade do fundo da tag body
@charset "utf-8";
/* CSS Document */
body{
background:transparent url(fundo.gif) repeat-x 0 0;
}
Agora é só incluir a referência ao documento css na página HTML, insira a linha abaixo entre as tags <head> e </head>
<link href="wcut.css" rel="stylesheet" type="text/css"></link>
Pronto! Seu fundo degradê para seu site está pronto! É só abrir o arquivo para conferir o resultado. Veja aqui o Resultado Final deste tutorial.
 Twitter
Twitter RSS
RSS







0 comentários:
Postar um comentário